by Louise Barden

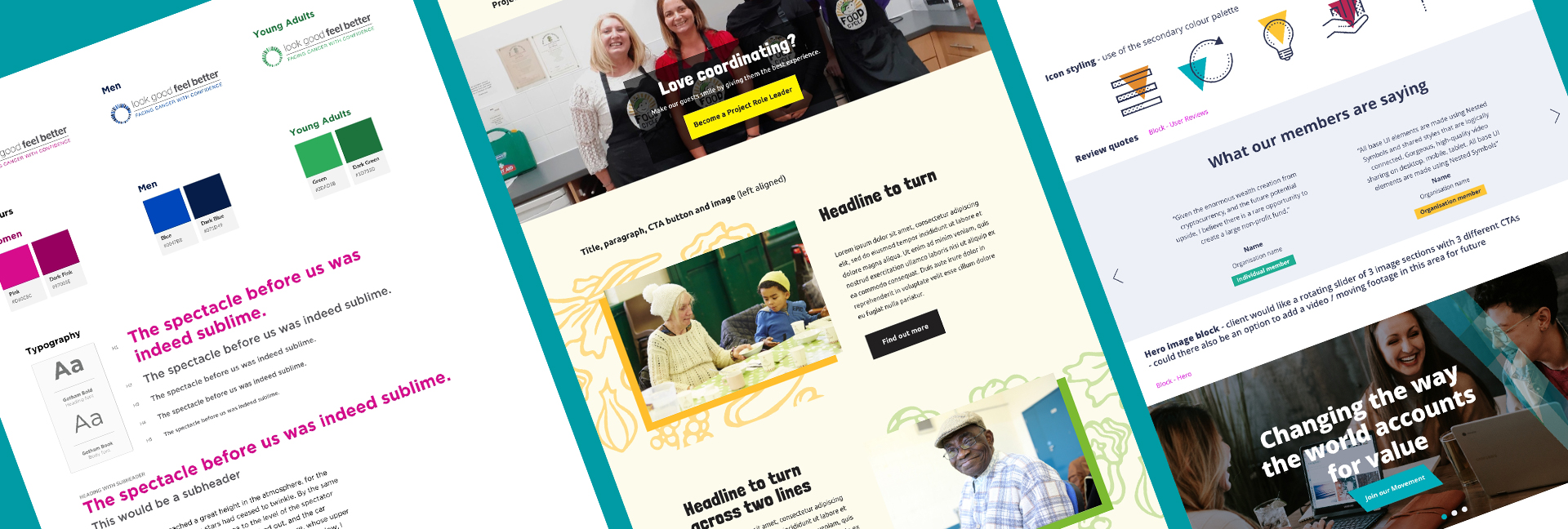
Simply put, a Design System is a library of reusable components and usage guidelines which ensure your website has one unified visual language.
The purpose of a Design System is to help improve efficiency, consistency, and scalability when building digital projects such as websites that have multiple pages or screens.
A brand’s Design System can be shared within teams and used as an easy reference tool for partners, clients and content contributors.
What does a Design System normally contain?
- A general style guide laying out the colours, fonts, text sizes and logos to be used throughout the site
- UI (User Interface) components including buttons, rollover states and menus
- UX (User Experience) design guidelines and principles which can be replicated into interfaces and interactions
- A downloadable asset library
What are the benefits of having a Design System?
1. It streamlines the design process
Having a Design System in place in the initial stages of a website development project means that design elements can be created, adapted and replicated quickly. This creates visual consistency across all visual outputs and allows the designer to focus on larger, more complex challenges with how the website functions. It also streamlines the design process meaning less time from brief to going live.
2. Earlier approval on design
Website designers can share a Design System with their client at an early stage to get feedback or sign off on the visual look and feel before further design and development is done. This can even include the recommended default and rollover states of buttons or animations.
3. Flexibility and future-proofing
A Design System is not a static document but rather an ever-evolving resource. If a change is requested by the client, a Design System makes it much easier to apply tweaks to elements that apply to multiple areas of the site. As and when a brand new element or interface needs to be created for a particular page of the site, the component can be added to the Design System so that it can be reused or adapted for use elsewhere on the site in the future.
4. Improved team collaboration
Design Systems serve as shared knowledge base for designers, developers and inhouse teams, closing the knowledge gaps between them. Design Systems make the transition from website design to development smoother. Developers can easily see how all the design elements used throughout the site should look and function. Agreeing early on how UI components should be named helps to avoid any miscommunication between designers and developers.
5. Used by brands of all sizes
Big brands including Apple, Microsoft, IBM, Google and GOV.UK all use Design Systems to help them manage their brand across sites with hundreds of pages.
At me&you, we’ve created Design Systems as part of our website design and development projects for Young Friends Kindergarten, FoodCycle, Surrey Community Action, Look Good Feel Better and more. You can find out more about the Design System we created for BCarm here.
If you have a website design project in mind, we’d love to hear from you.